基本介绍
Grafana:一个监控仪表系统,可以根据提供的监控数据,生产可视化仪表盘,同时也具有告警通知功能。这里的监控数据来源,目前主要以Prometheus为主(也支持其它数据源),每次展现仪表盘时,都会向Prometheus服务发送一个查询请求,从而拿到监控数据并构建可视化仪表盘。
Prometheus:主要负责存储和查询数据,并对Grafana的请求进行响应。
Prometheus如何采集数据?
有两种方式:pull以及push
pull:主动拉取,被监控机器需安装各类exporter(监控插件:node_exporter、mysql_exporter等),exporter以守护进程的方式运行,进行自动采集并将数据返回给prometheus。
push:被动推送,安装pushgateway,然后将数据组织成key value形式的metrics发送给pushgateway,然后再由pushgateway推送给Prometheus。
exporter的下载与使用
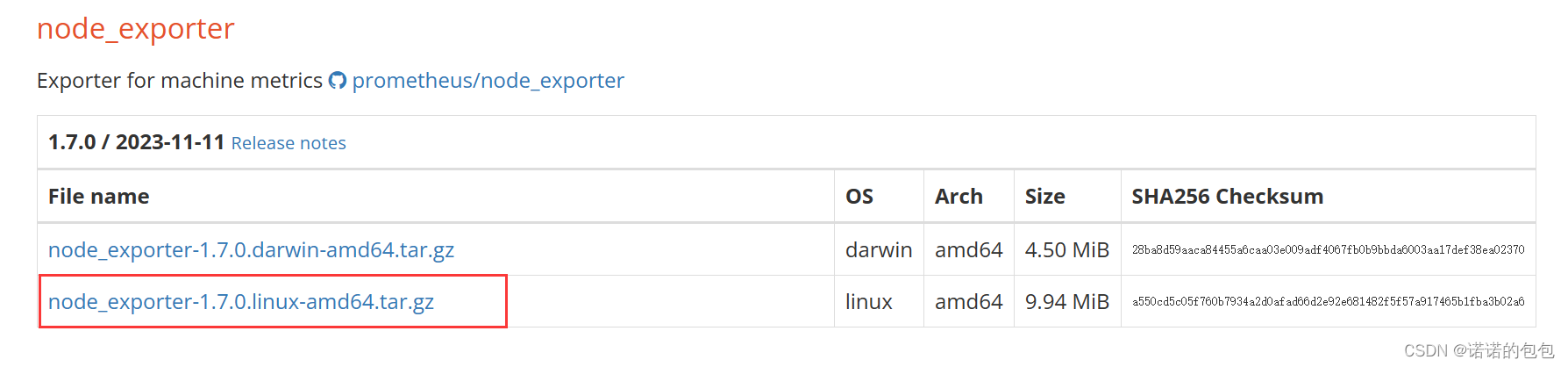
本文以node_exporter(监控两台linux机器)为例子,可以在官网进行下载。(地址:Download | Prometheus)
找到我们需要的node_exporter,进行下载。
 下载完成后,在linux服务器输入rz,将安装包上传至服务器,然后对其进行解压。
下载完成后,在linux服务器输入rz,将安装包上传至服务器,然后对其进行解压。
tar xf node_exporter-1.7.0.linux-amd64.tar.gz -C /usr/local/ #解压至指定路径下
mv /usr/local/node_exporter-1.7.0.linux-amd64/ /usr/local/node_exporter #重命名解压完毕后会发现有一个node_exporter可执行程序,我们可以在后面加上--help查看其语法,也可直接运行(默认监听9100端口)。
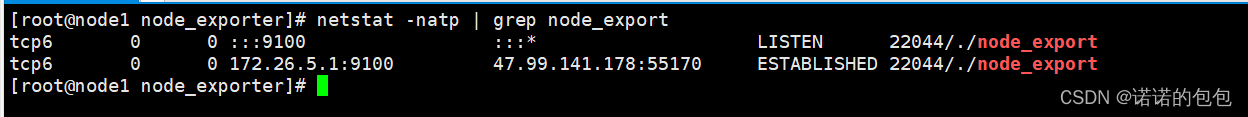
 由于要求它在后台运行,这里为了方便推荐一款工具:screen,直接yum install -y screen进行下载即可。下载完成后输入screen,会进入后台,然后运行node_exporter,紧接着按住ctrl+a+d即可退出screen。(输入screen -ls可以查看以该方式运行的程序)
由于要求它在后台运行,这里为了方便推荐一款工具:screen,直接yum install -y screen进行下载即可。下载完成后输入screen,会进入后台,然后运行node_exporter,紧接着按住ctrl+a+d即可退出screen。(输入screen -ls可以查看以该方式运行的程序)

同理,由于我们演示监控两台机器,所以我们在另一台被监控机器,进行上述操作。
Prometheus与Grafana的下载与使用
这里为了方便,我们直接以docker容器方式进行运行。有关docker下载相关在前文[点击跳转]。(这两个安装在哪里都可以)。
#不指定tag时,会自动拉取最新版本镜像
docker pull prom/prometheus
docker pull grafana/grafana
docker run -d --name prometheus -p 9090:9090 prom/prometheus #启动prometheus
docker run -d --name grafana -p 3000:3000 grafana/grafana #启动grafana
将exporter添加到prometheus服务
接下来我们将exporter添加到promtheus服务,我们直接输入如下指令:
docker exec -it -u root prometheus sh #以root身份进入prom容器内部打开其配置文件,并添加服务
vi /etc/prometheus/prometheus.yml 完毕后保存并退出,同时重启容器,使配置生效
完毕后保存并退出,同时重启容器,使配置生效
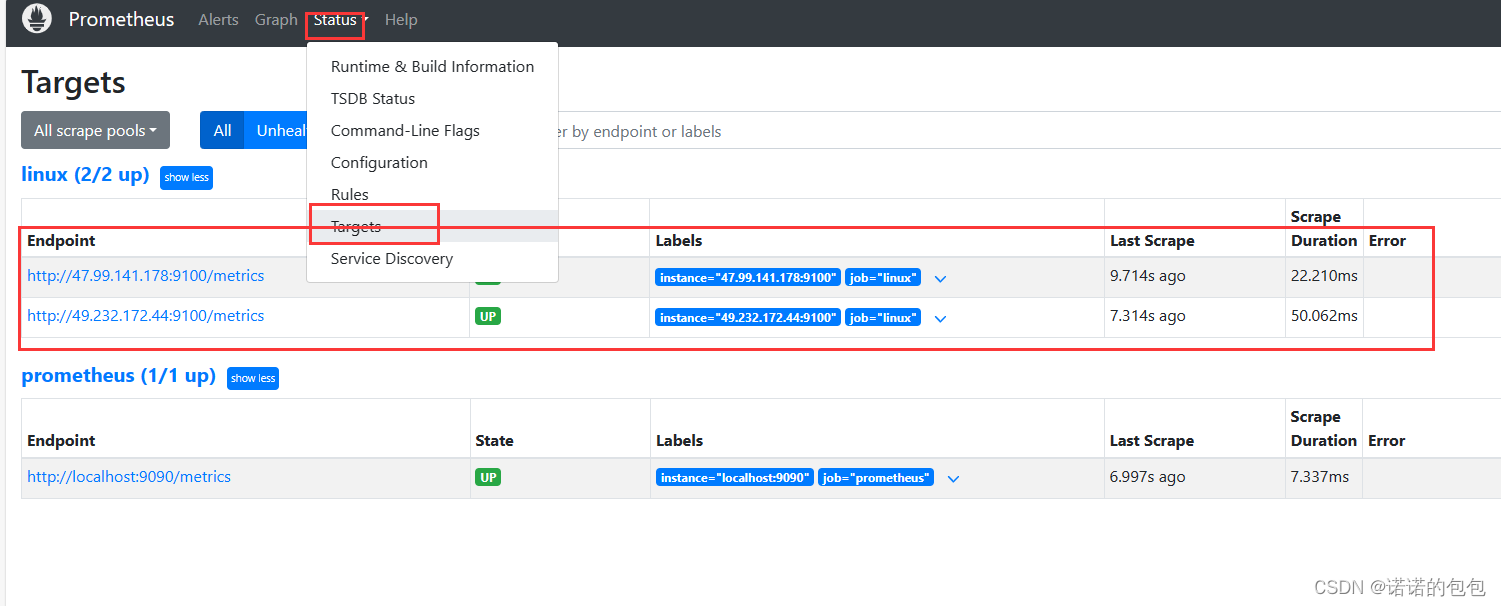
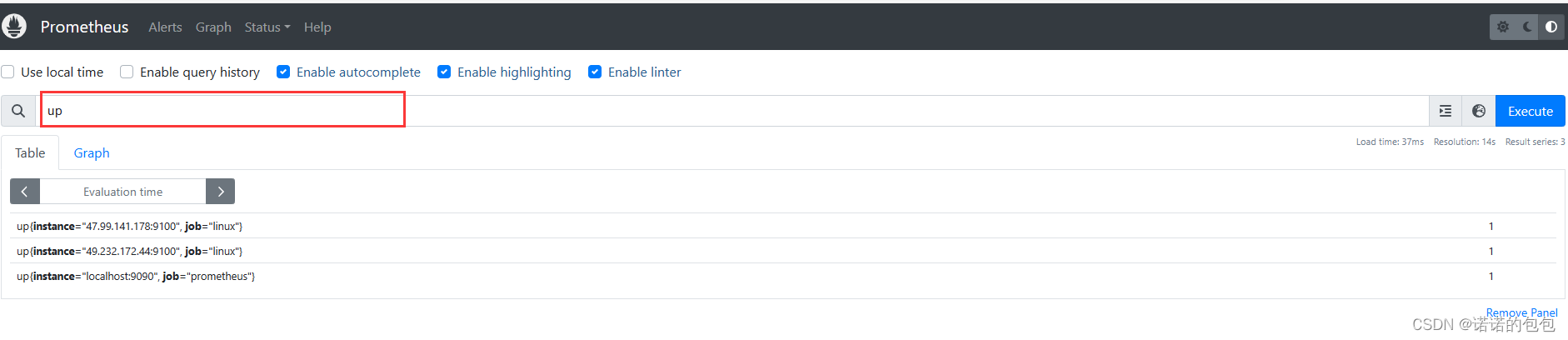
 接下来我们可以在浏览器通过ip+端口访问prometheus服务,此时我们可以看到我们监控的两台linux服务。(同理,也可以监控其它服务,如mysql、redis、elasticsearch等)
接下来我们可以在浏览器通过ip+端口访问prometheus服务,此时我们可以看到我们监控的两台linux服务。(同理,也可以监控其它服务,如mysql、redis、elasticsearch等)

当然,我们也可以输入一些promQL语句进行查询监控数据
 Grafana展示数据
Grafana展示数据
为了使数据更加直观的展示,我们可以用Grafana来实现,通过ip+端口,访问grafana服务,默认初始账号与密码都是admin,登陆后会要求重置密码

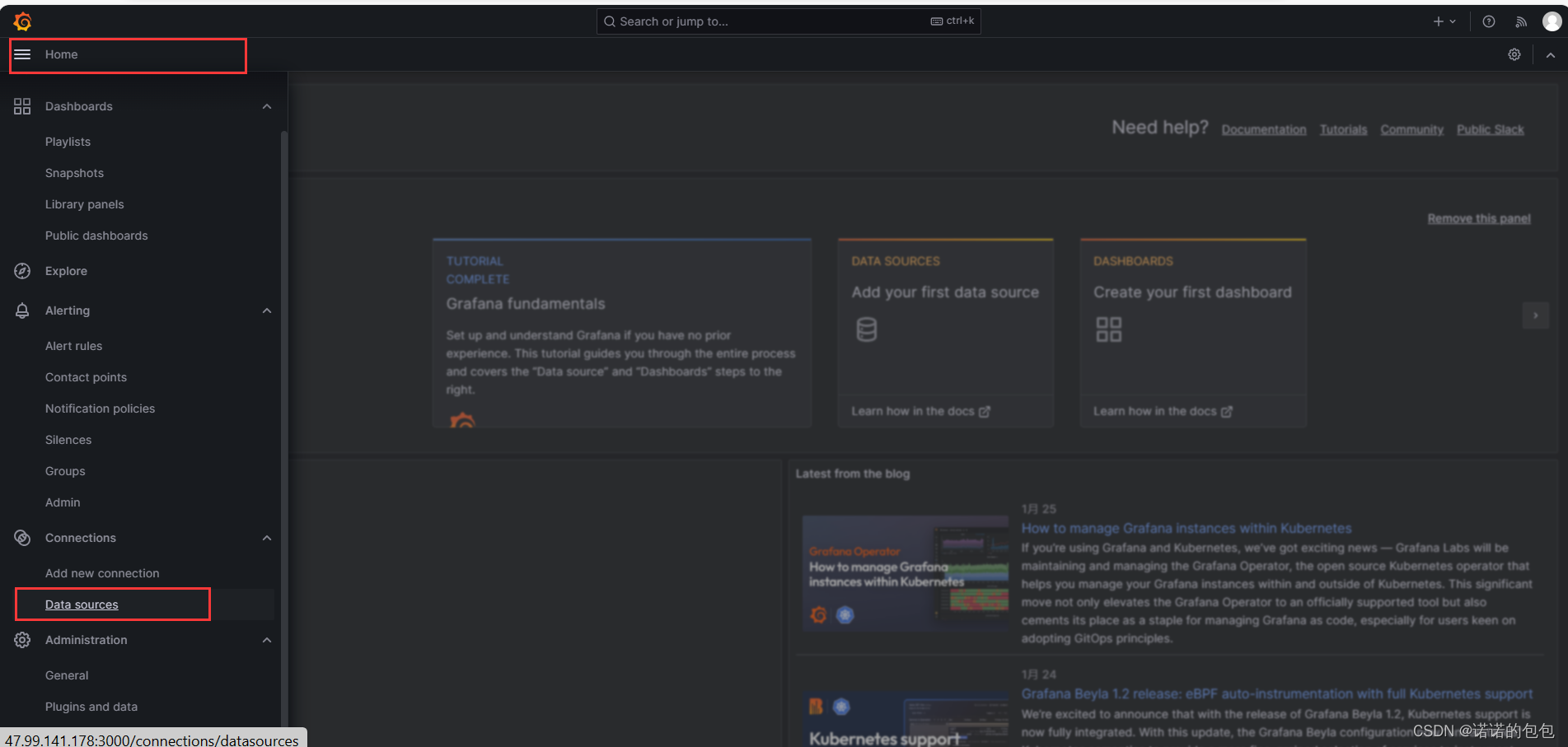
进去后添加数据源



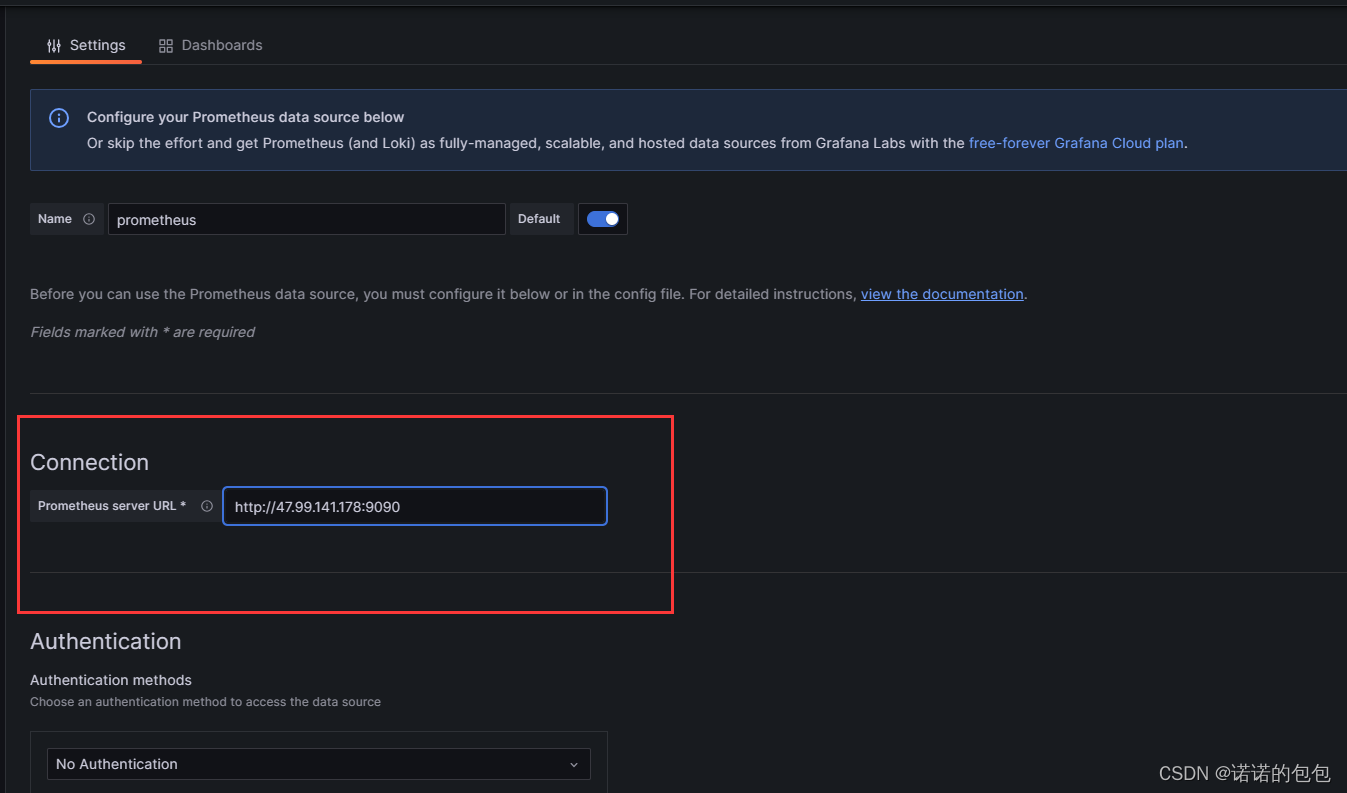
这里的地址填写我们的prometheus地址即可,这里我是部署在47.99.141.178机器上。
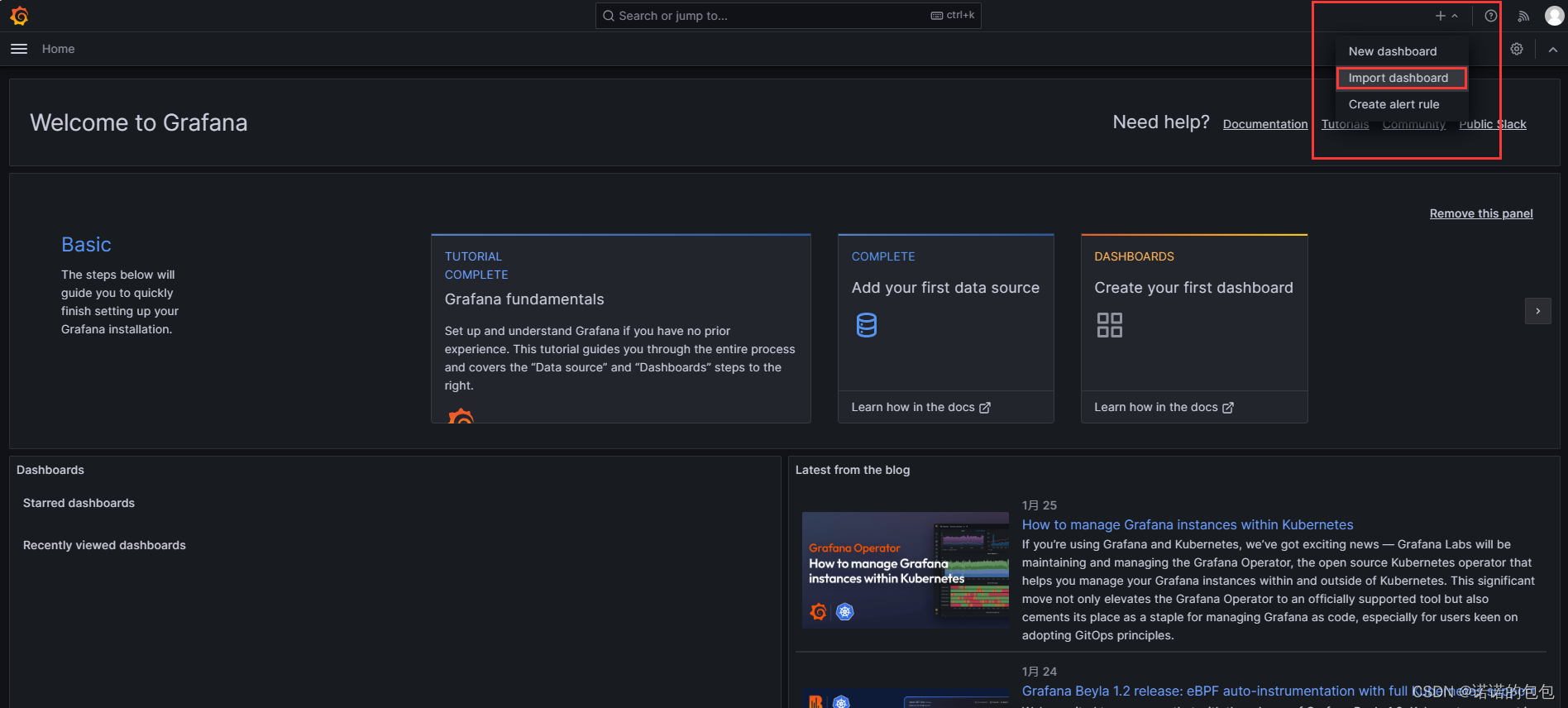
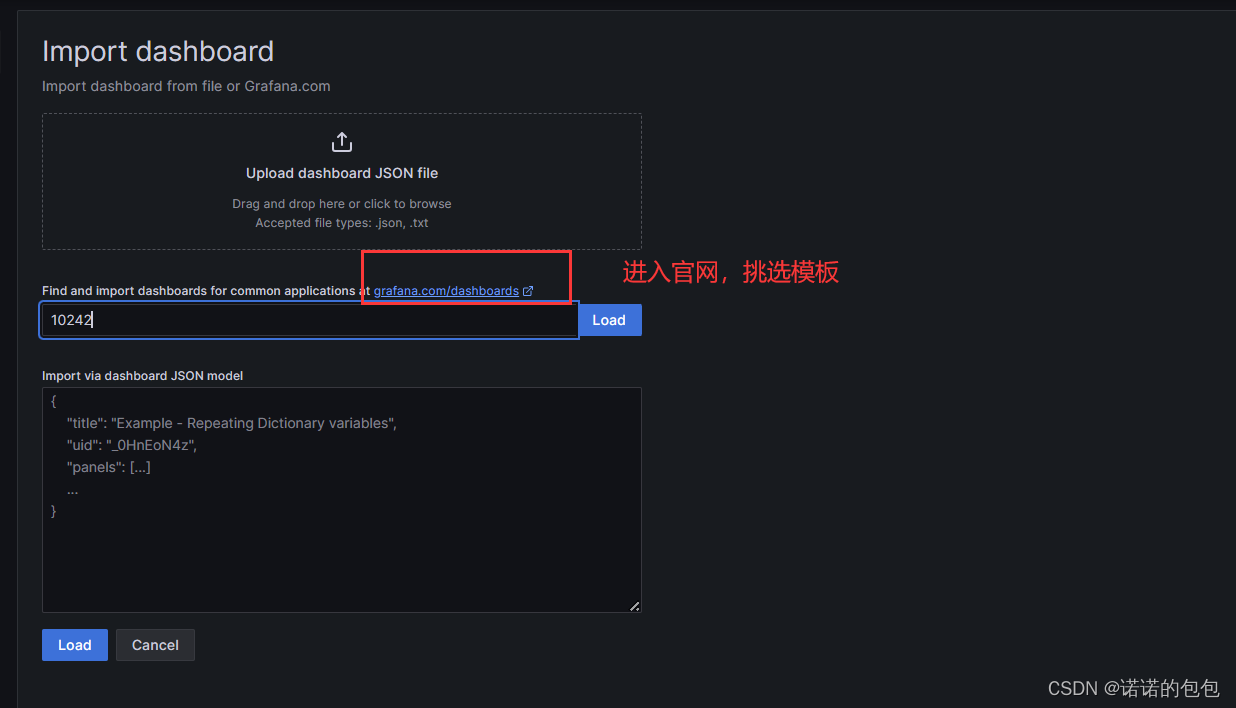
 接下来我们就可以创建仪表盘了,可以自己创建,也可以直接导入模板使用,这里先演示直接导入模板使用
接下来我们就可以创建仪表盘了,可以自己创建,也可以直接导入模板使用,这里先演示直接导入模板使用



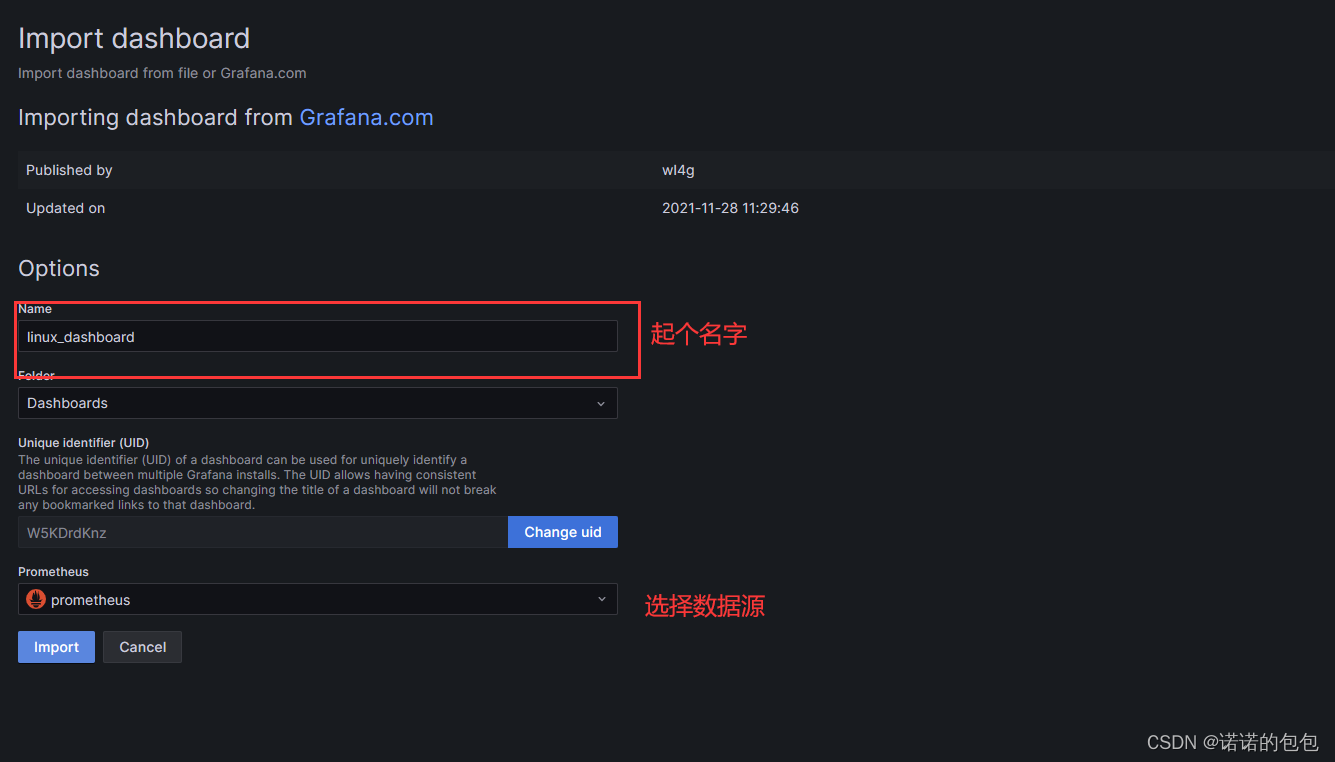
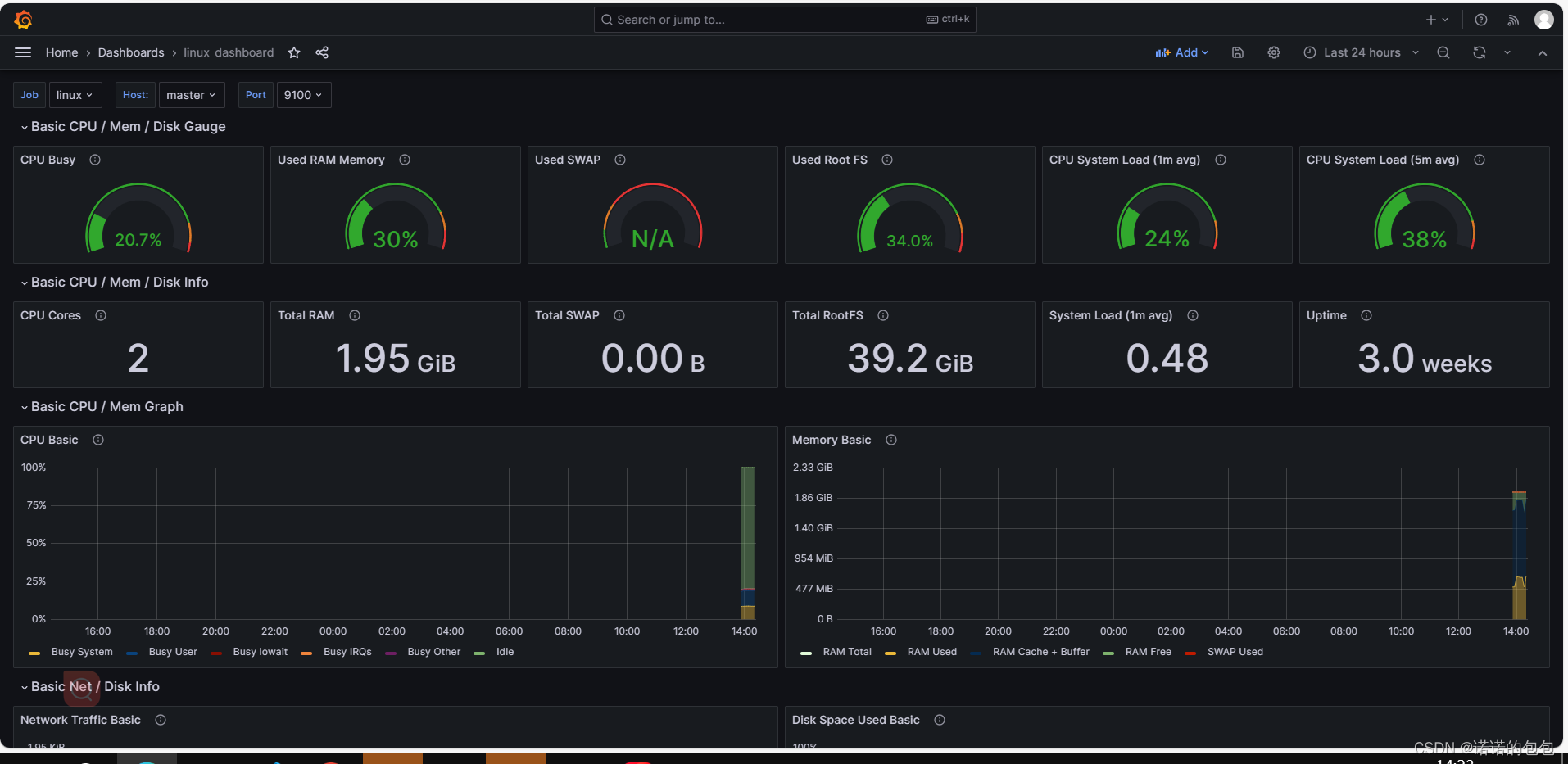
最后点击import导入即可。
 Grafana制作面板
Grafana制作面板
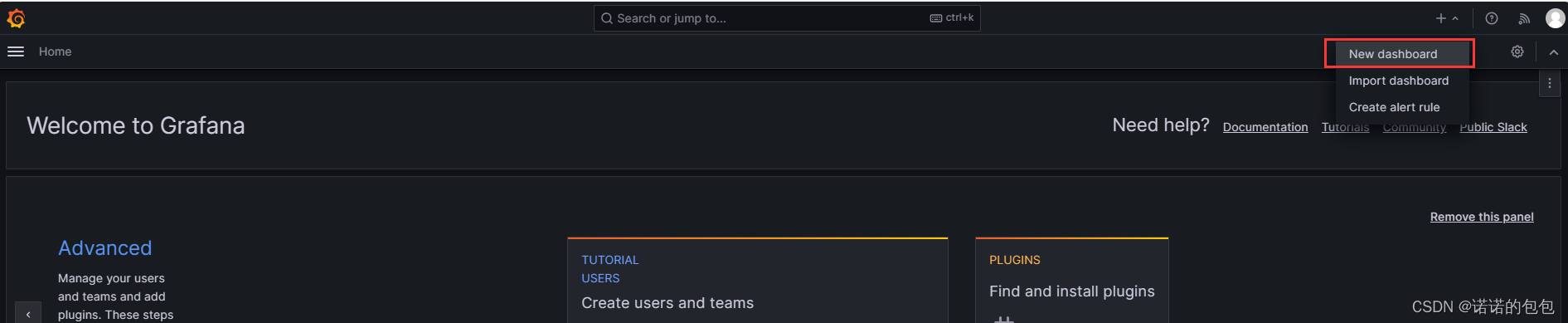
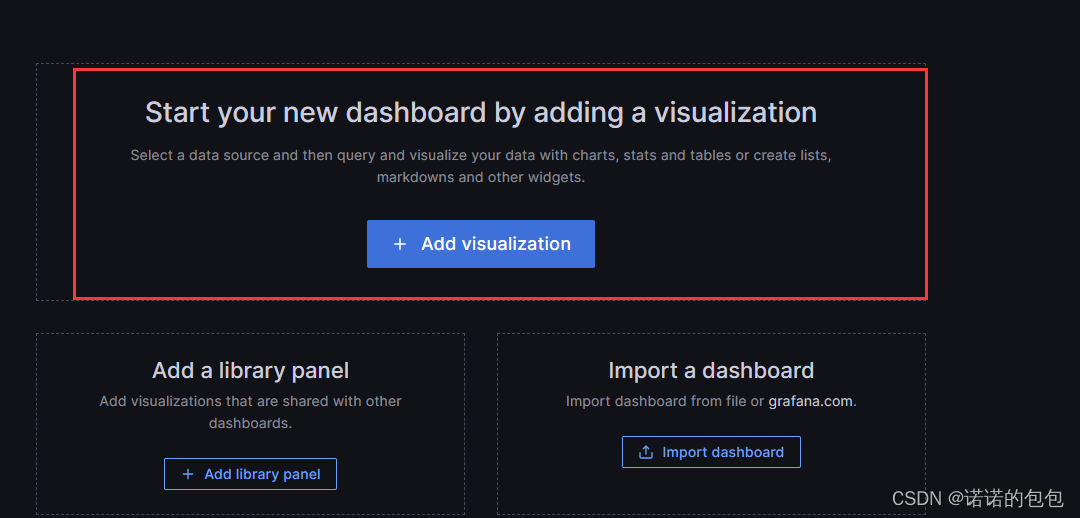
有时候仅仅依靠模板是无法满足实际业务需求,所以也需学会如何自己来制作面板。我们点击新建仪表盘,


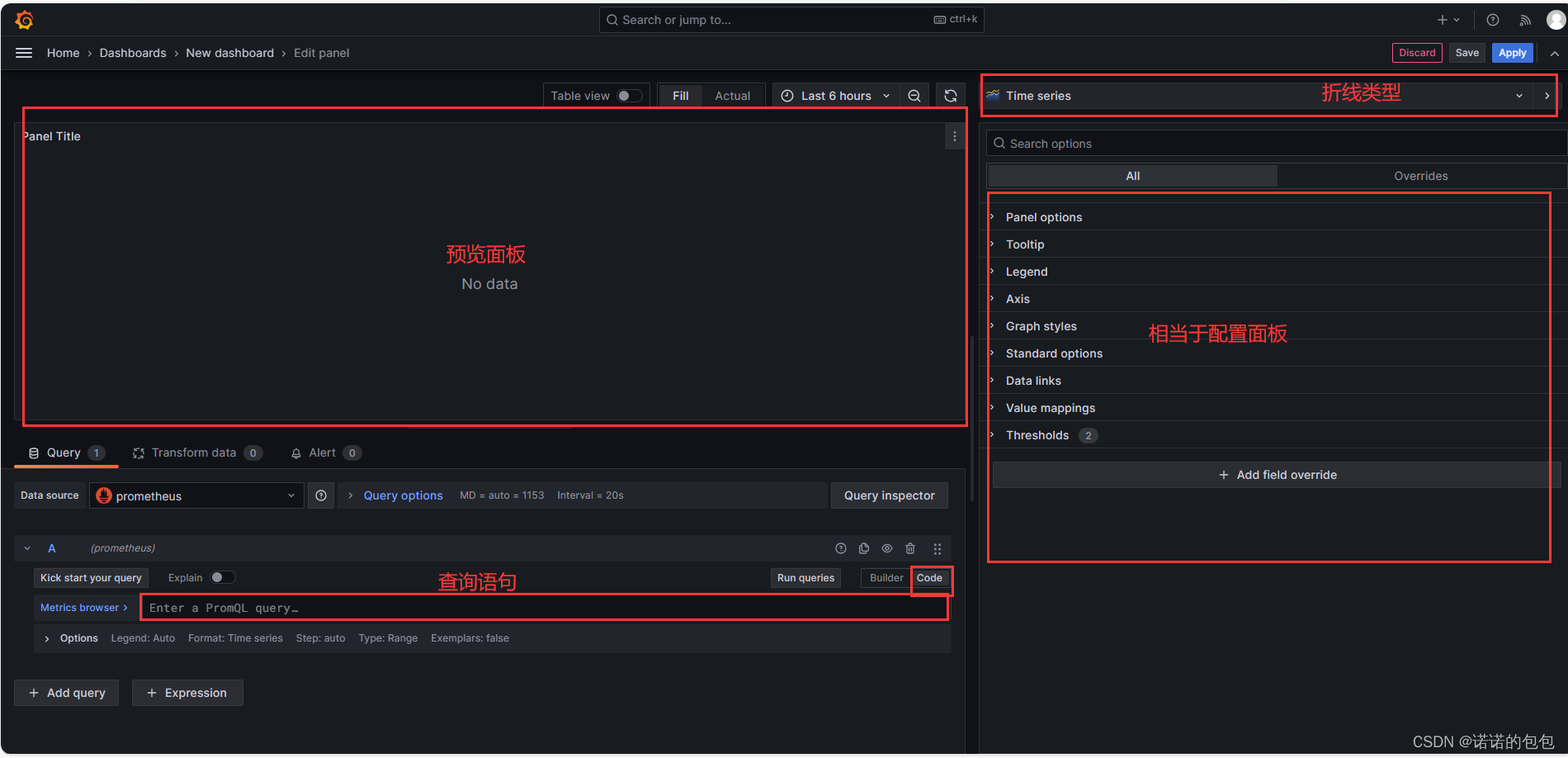
点击后选择prometheus数据源,此时会出现如下界面:

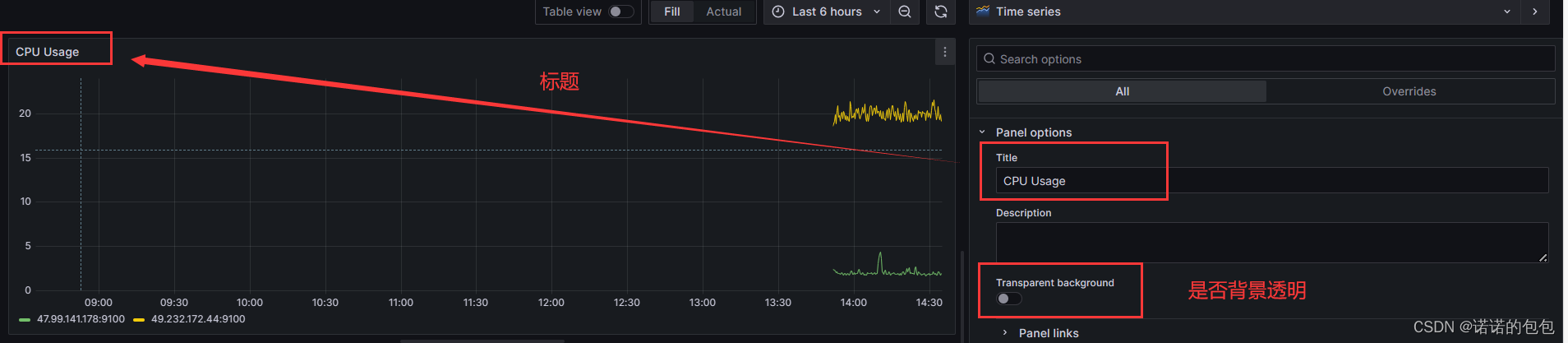
Panel options模块
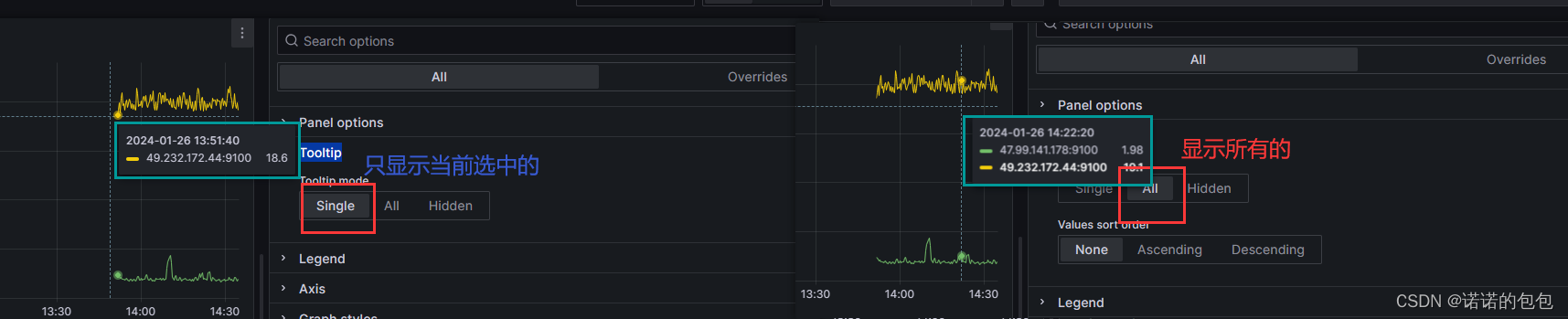
 Tooltip模块
Tooltip模块
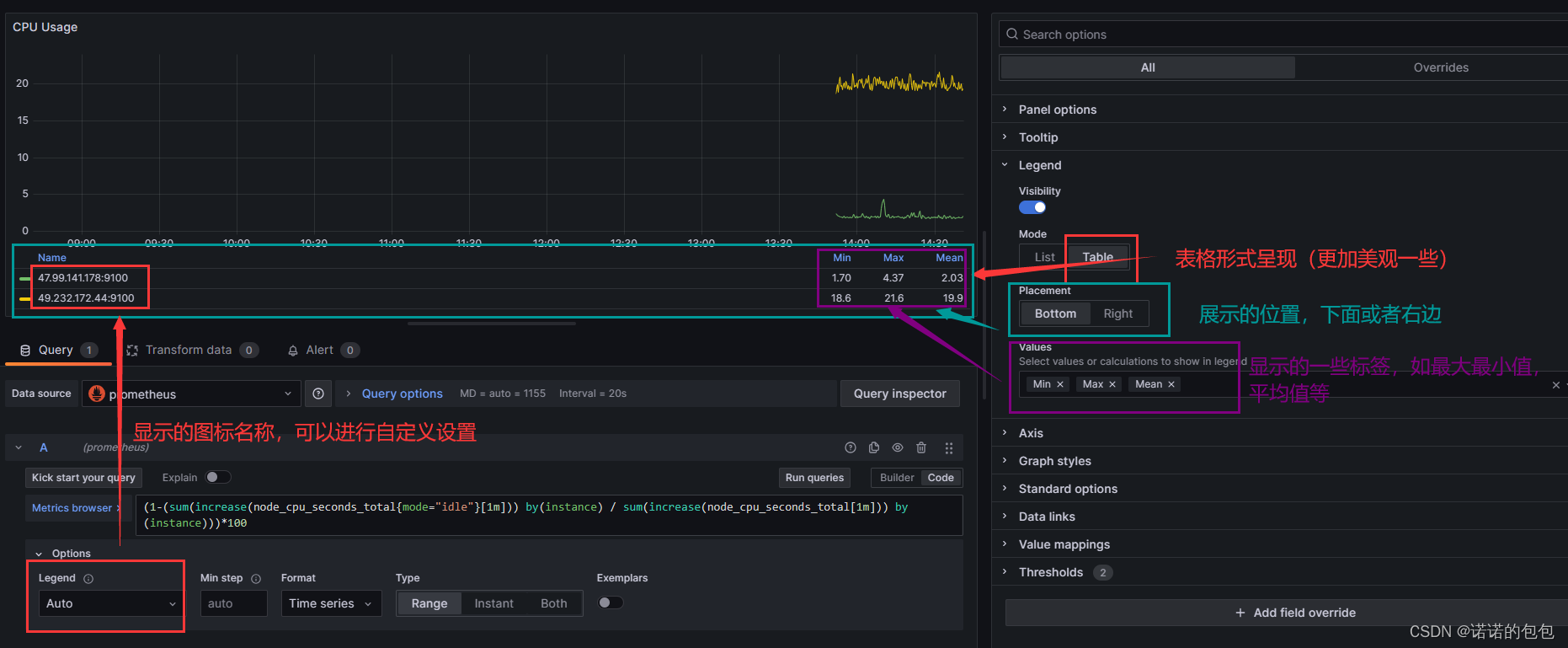
 Legend模块
Legend模块
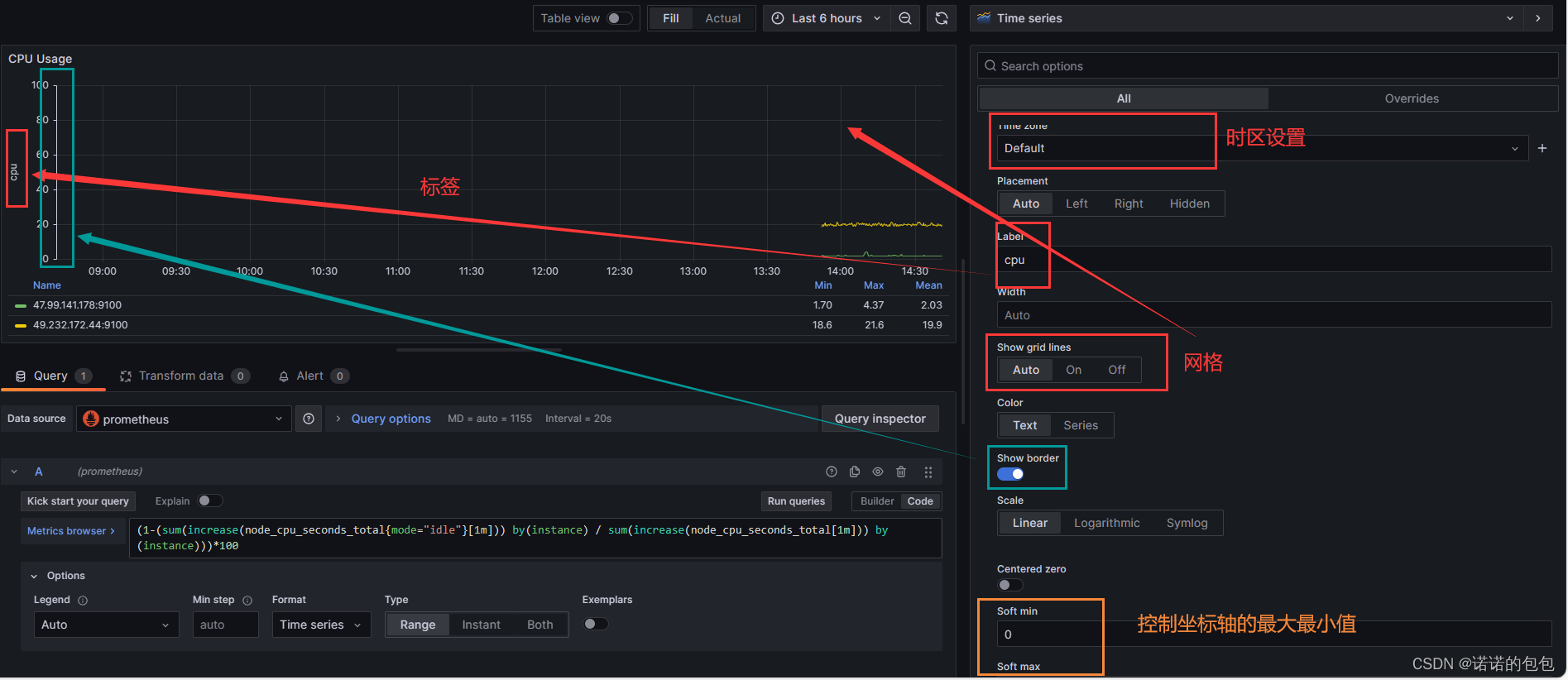
 Axis模块
Axis模块

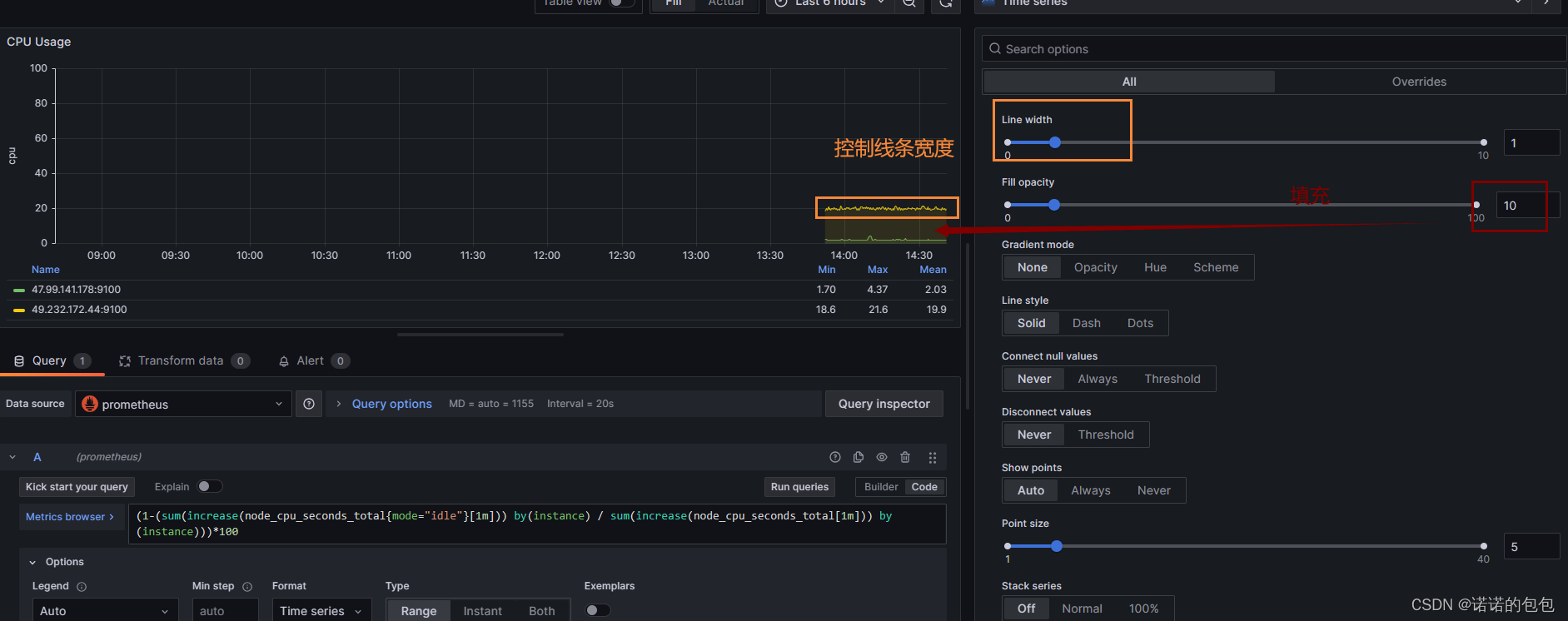
Graph styles模块
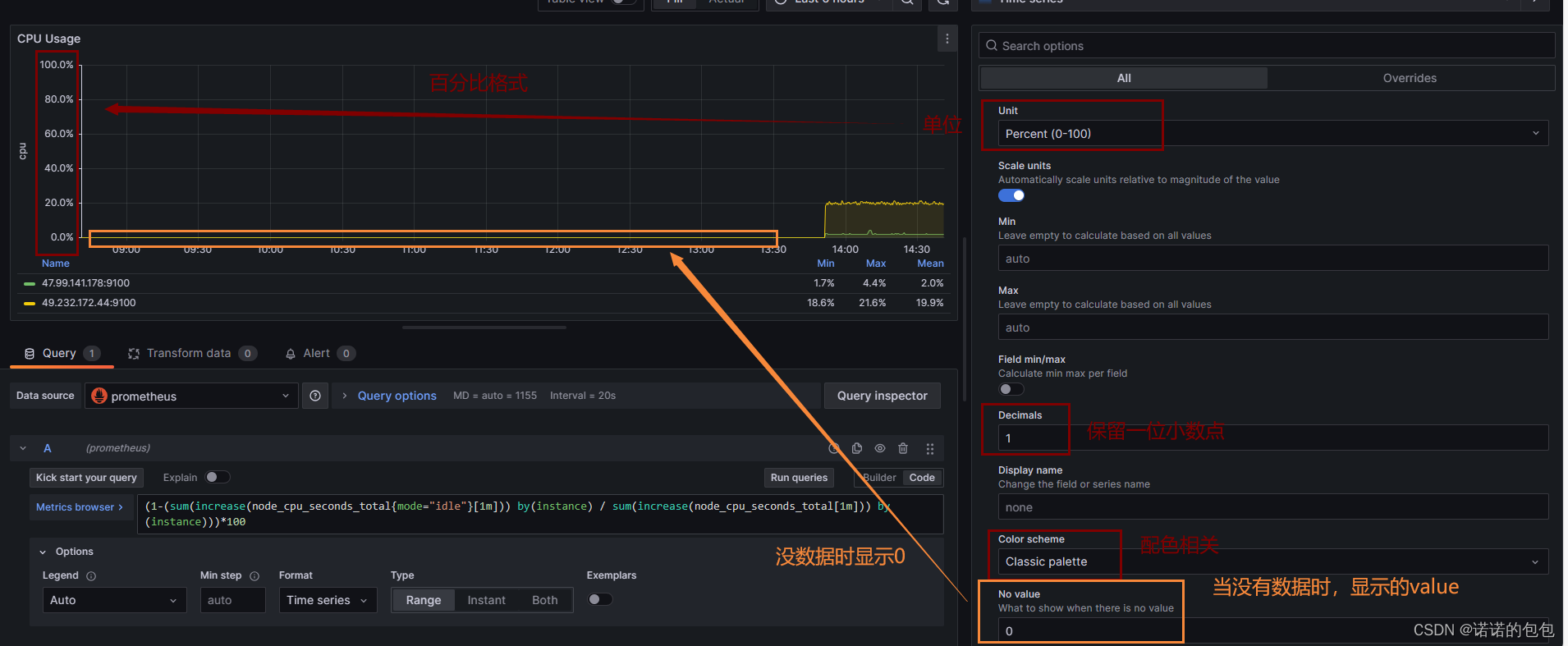
 Standard options模块
Standard options模块
 Data links这块不咋使用,这里也不做讲解
Data links这块不咋使用,这里也不做讲解
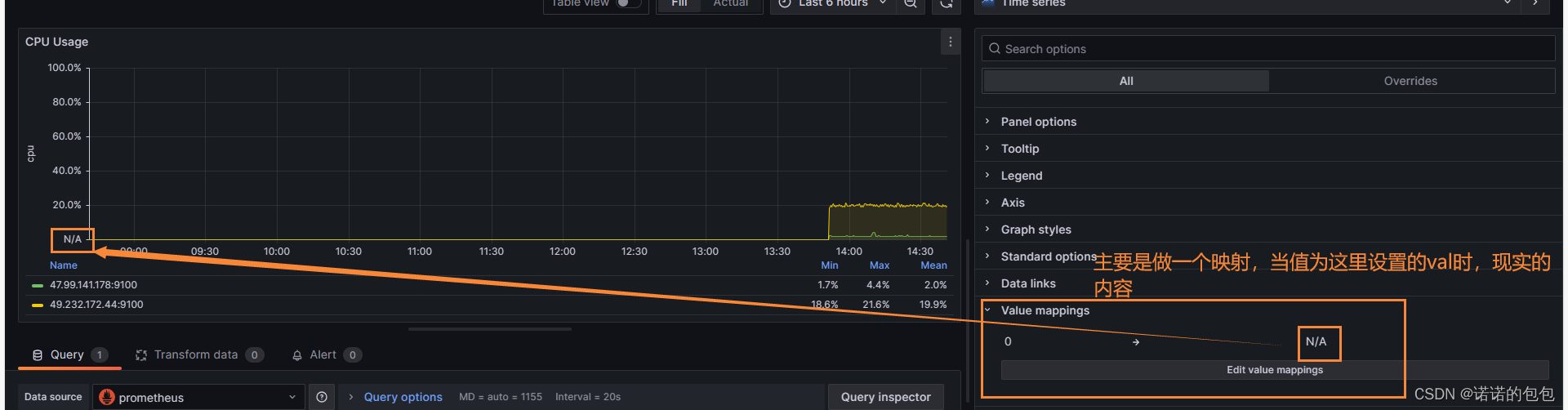
Value mappings模块
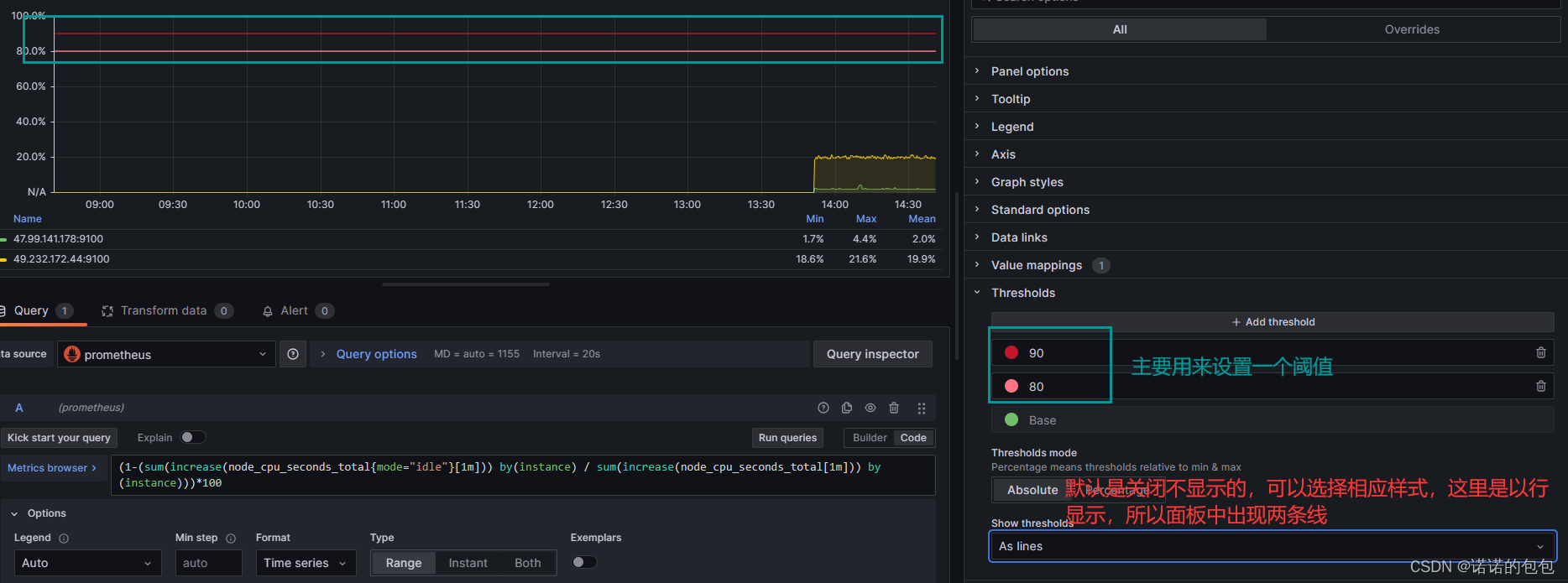
 Thresholds模块
Thresholds模块
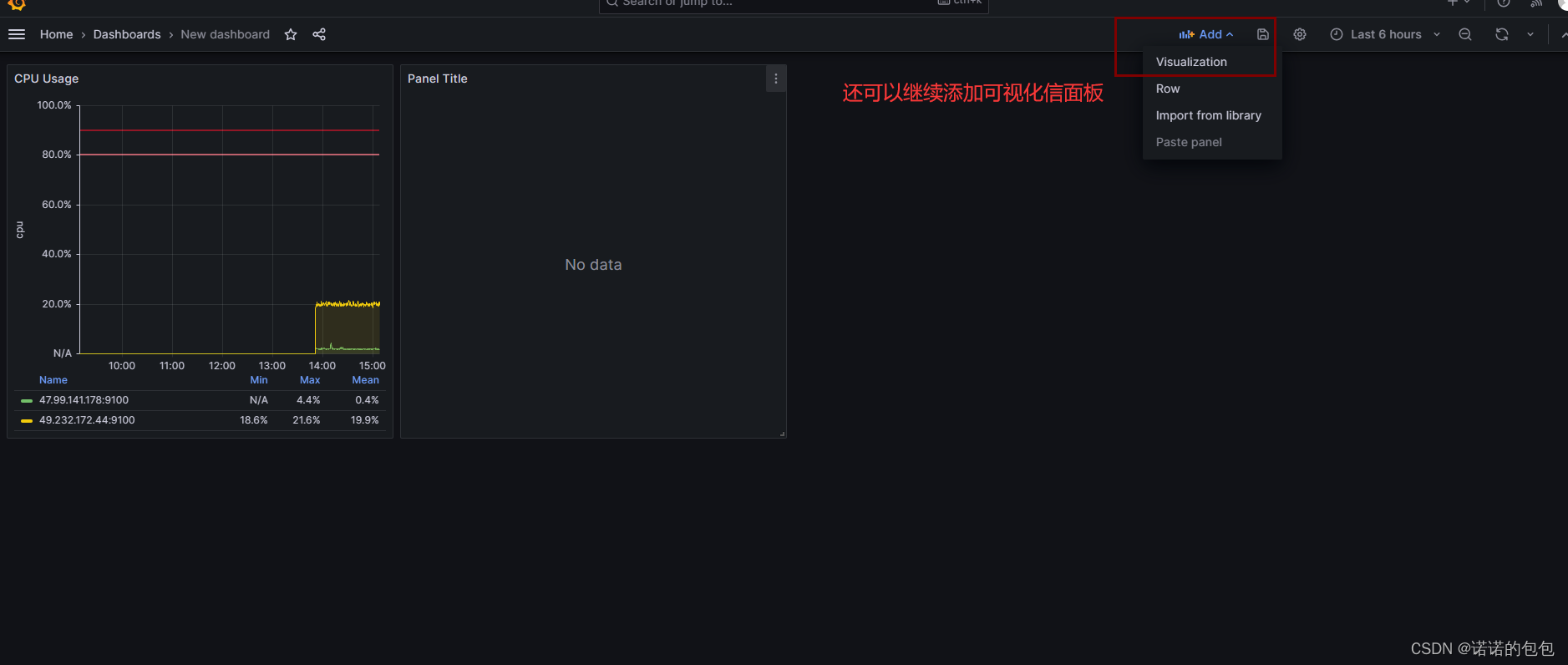
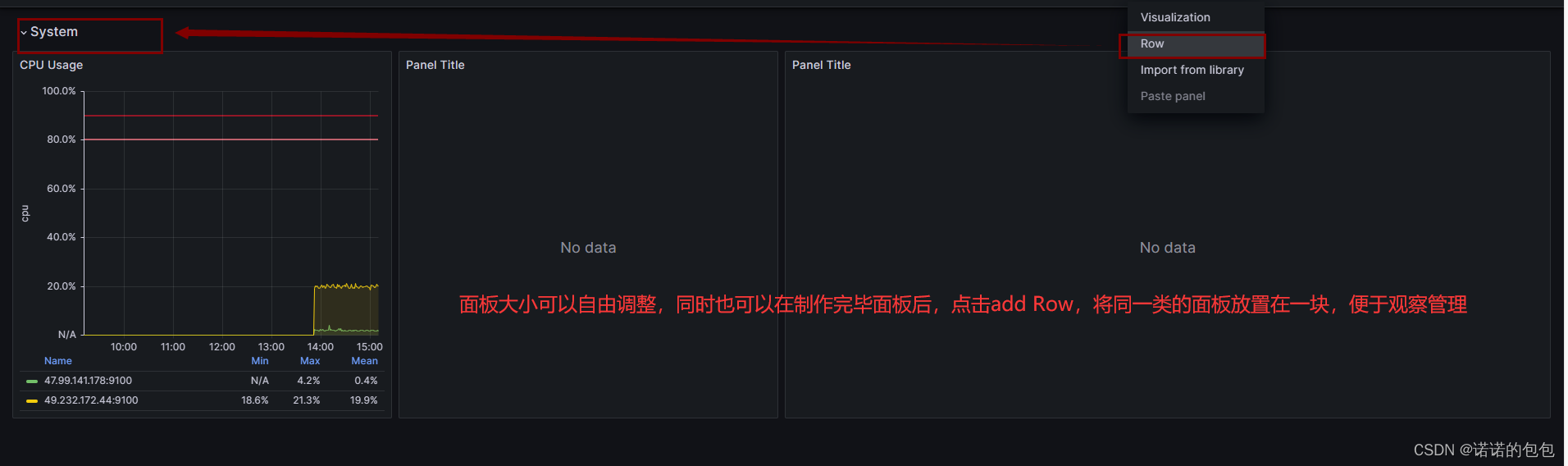
 制作完毕后保存即可,可以点击add选项,继续在仪表盘中添加相应面板。
制作完毕后保存即可,可以点击add选项,继续在仪表盘中添加相应面板。

 面板的样式是非常多的,可以根据需求制作相应样式的面板。
面板的样式是非常多的,可以根据需求制作相应样式的面板。
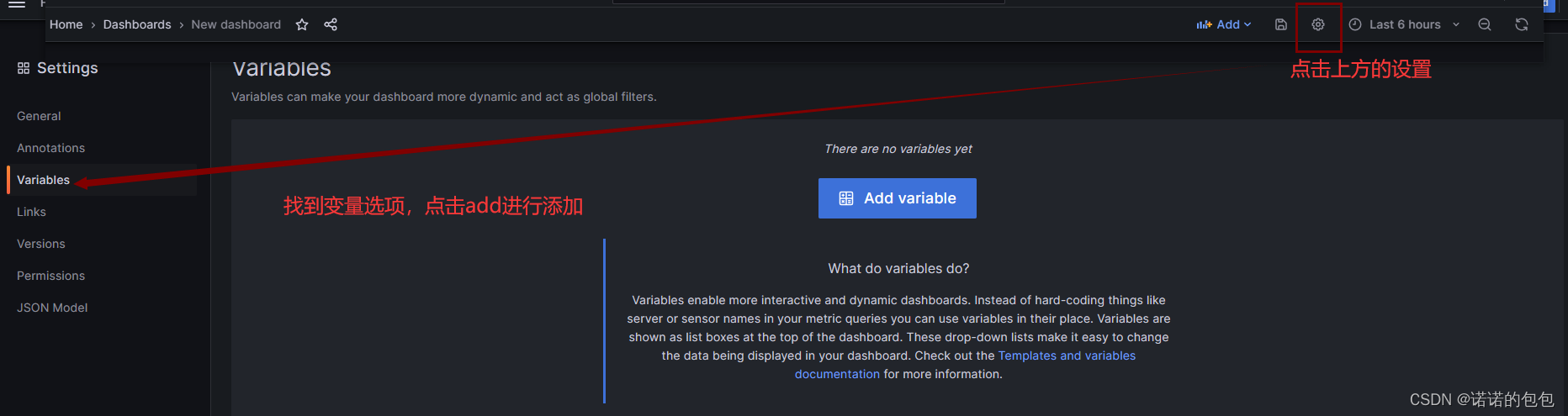
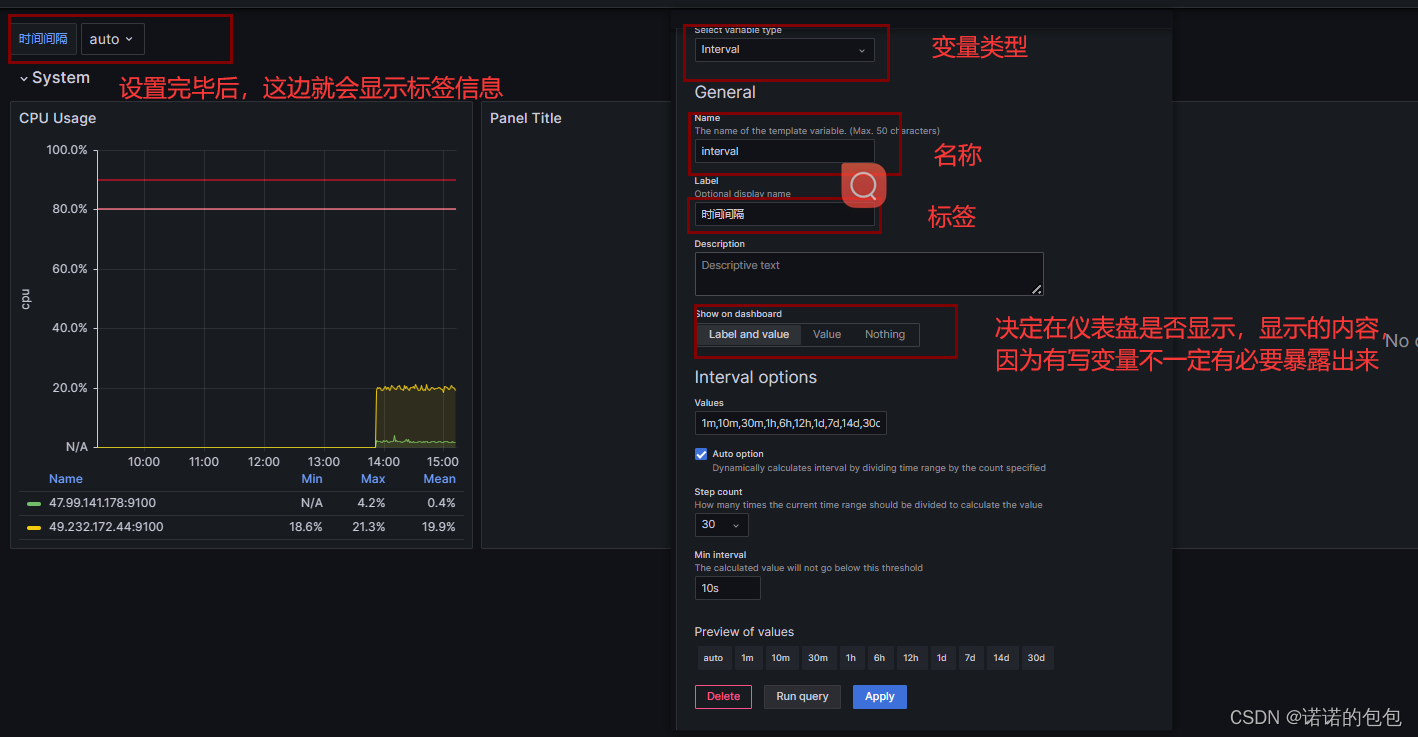
变量的设置
我们还可以在仪表盘中添加一些变量,这就类似于我们在写代码时,使用变量,避免将代码写"死"。

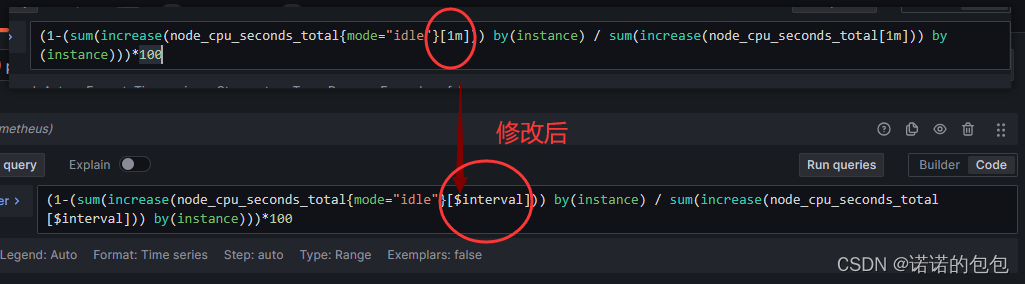
 在设置完毕变量后,我们就可以在我们的promQL语句中通过$,进行使用了。
在设置完毕变量后,我们就可以在我们的promQL语句中通过$,进行使用了。

将Grafana嵌入前端页面
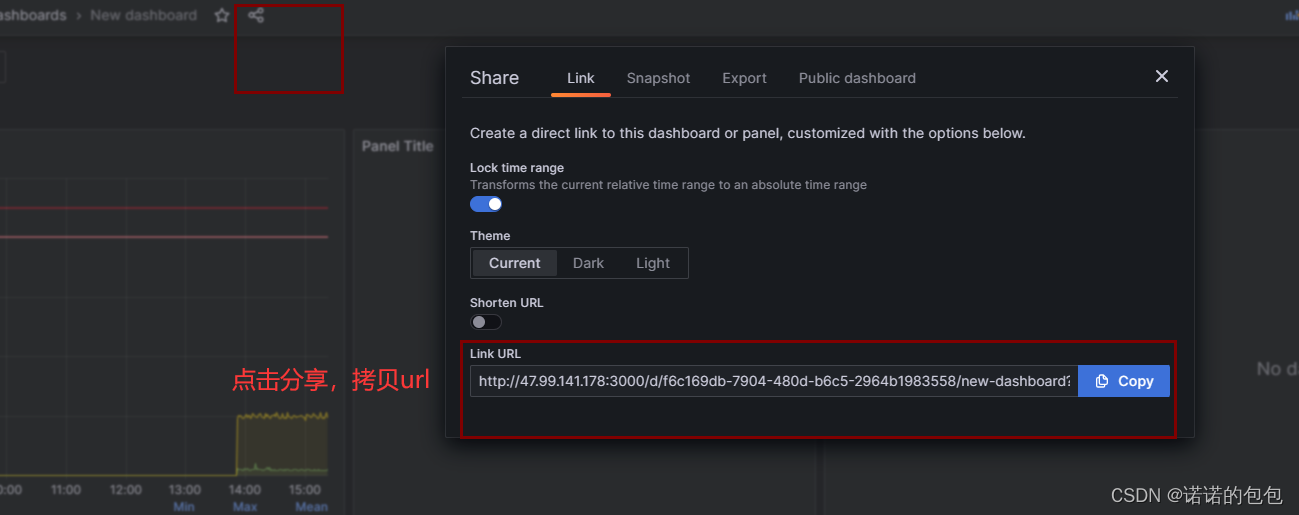
我们可以通过使用iframe标签,将制作的grafana面板嵌入前端页面
 如下所示,src中填入上方url:
如下所示,src中填入上方url:
<!DOCTYPE html>
<html>
<body>
<h1>grafana_test</h1>
<iframe
src="http://47.99.141.178:3000/d/cba6fca4-090c-415e-8394-d2f42d4cde63/new-dashboard?orgId=1&from=1706234620306&to=1706256220307"
width="1250"
height="850"
frameborder="0"
></iframe>
</body>
</html>
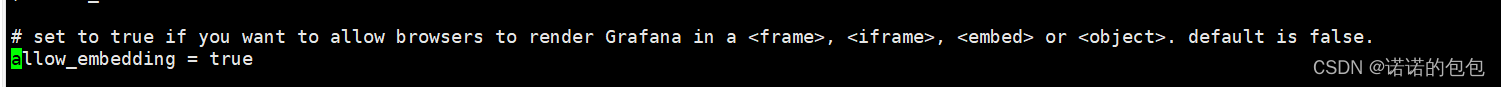
不过grafana默认是关闭通过iframe嵌入的,所以我们需要进入grafana容器,找到grafana.ini文件
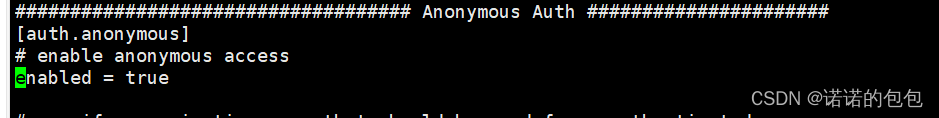
docker exec -it -u root grafana bash # 以root身份进入grafana容器vi打开后,找到allow_embedding设置,将其改为true,此时可以通过iframe进行嵌入到其它页面,但是会进行登录验证,要关闭登录验证,将 [auth.anonymous]中的enabled 设置也改为true。


(注意将前面的;也要去掉)
保存退出后,重启grafana容器即可。
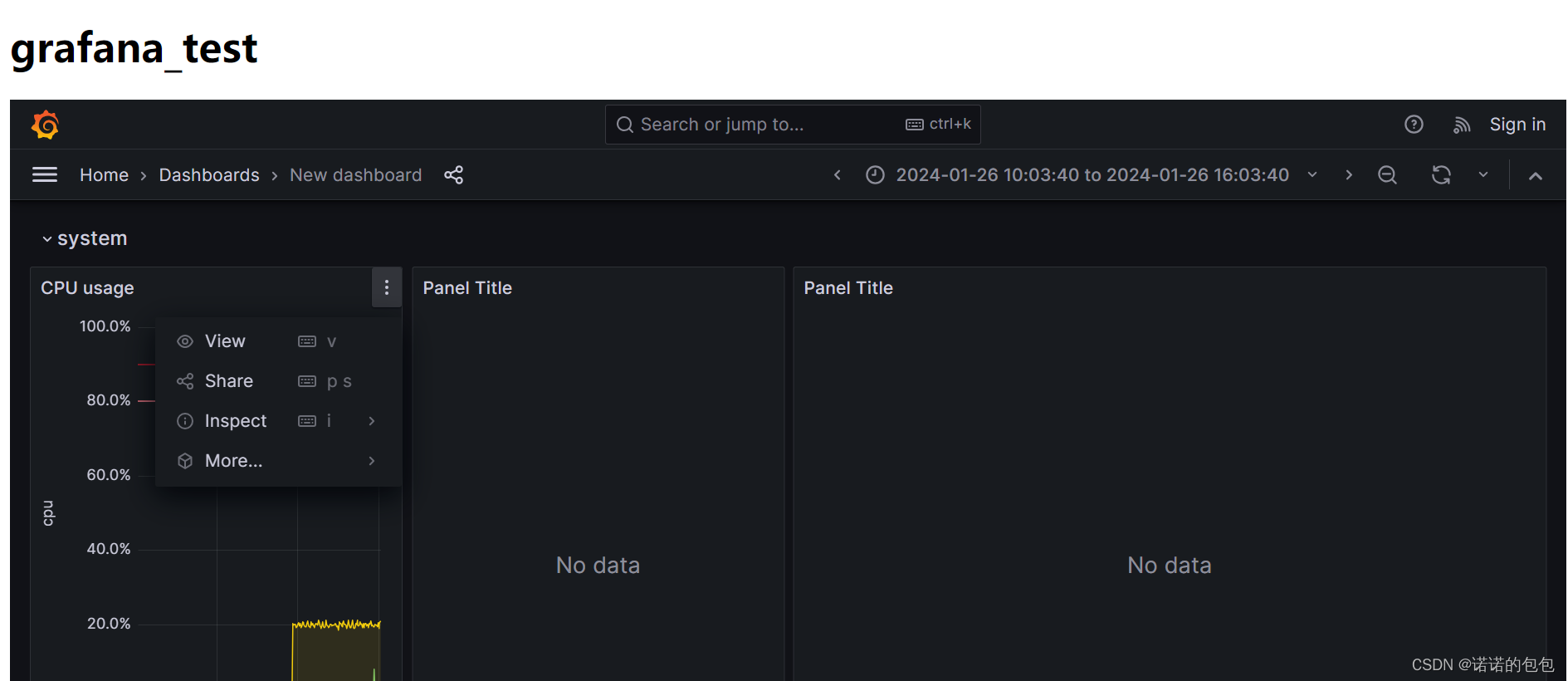
 此时就实现了嵌入到前端页面功能,并且去除了登录验证。(此时的grafana面板是没有edit编辑功能的)
此时就实现了嵌入到前端页面功能,并且去除了登录验证。(此时的grafana面板是没有edit编辑功能的)
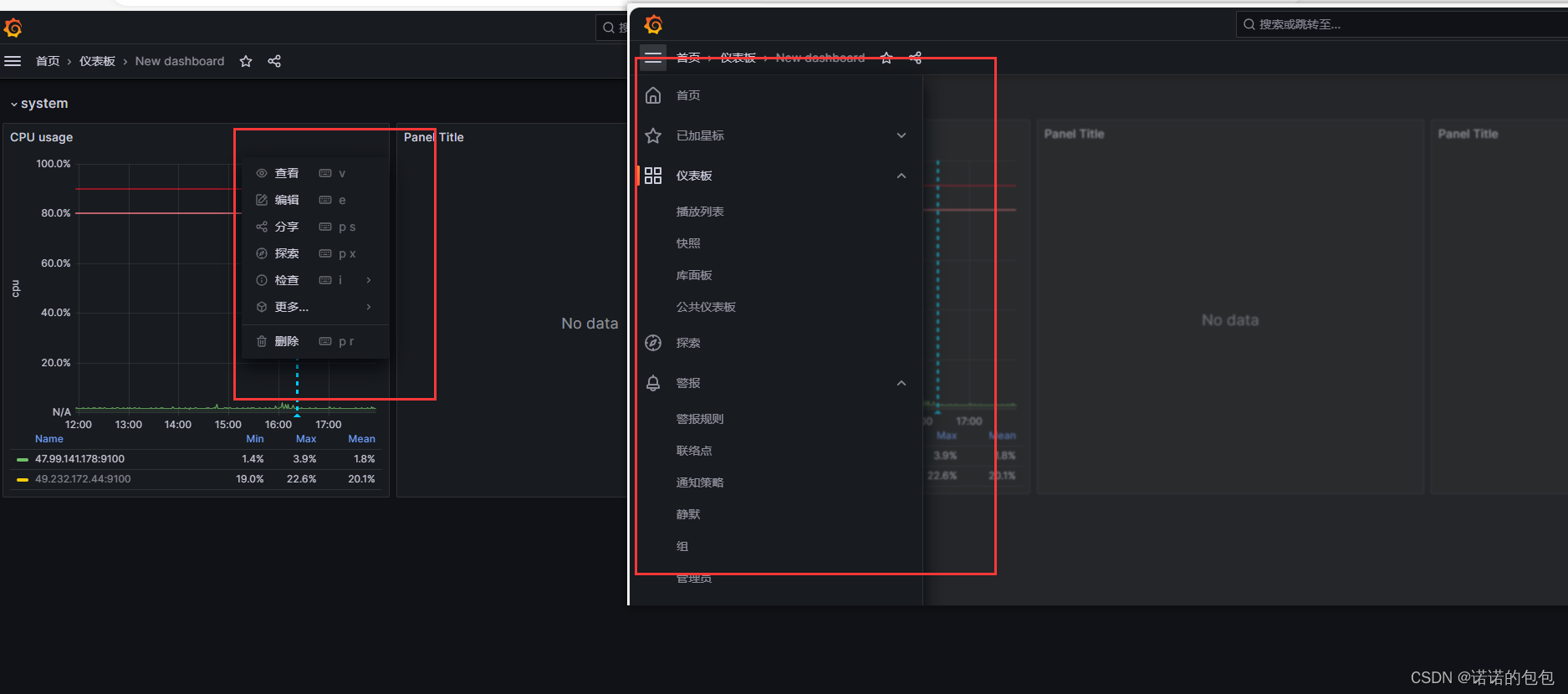
Grafana设置中文版本显示
我们可以看到,grafana默认是全英文显示的,如果想要设置成中文版本,也很容易,修改grafana.ini配置文件中的default_language设置即可,将其改为zh-Hans。
由于这里我是采用docker容器的方式运行grafana,所以我们需进入容器内部,更改其配置文件。
docker exec -it -u root grafana bash # 以root身份进入容器内部 更改完毕后退出,重启docker容器即可。
更改完毕后退出,重启docker容器即可。
docker restart grafana 我们再次登录grafana时,便会发现grafana已经变成中文版本了。
我们再次登录grafana时,便会发现grafana已经变成中文版本了。