springboot是2.6.6版本,刚开始用的是simpleclient客户端
<dependency>
<groupId>io.prometheus</groupId>
<artifactId>simpleclient</artifactId>
<version>0.16.0</version>
</dependency>
接入后一直报AbstractEndpoint类找不到
Caused by: java.lang.ClassNotFoundException: org.springframework.boot.actuate.endpoint.AbstractEndpoint
at java.net.URLClassLoader.findClass(URLClassLoader.java:382) ~[na:1.8.0_201]
at java.lang.ClassLoader.loadClass(ClassLoader.java:424) ~[na:1.8.0_201]
at sun.misc.Launcher$AppClassLoader.loadClass(Launcher.java:349) ~[na:1.8.0_201]
at java.lang.ClassLoader.loadClass(ClassLoader.java:357) ~[na:1.8.0_201]
检索maven私服,发现spring-actuator从2.0.0版本后,就没有这个类了。放弃用simpleclient客户端。

换micrometer依赖
引入依赖
<dependency>
<groupId>io.micrometer</groupId>
<artifactId>micrometer-registry-prometheus</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
增加配置项
## 需要采集的指标,所有的都要采集
management.endpoints.web.exposure.include=*
## actuator暴露的端口号,和tomcat server的端口号不同,仅供prometheus server拉取监控指标时的端口
management.server.port=8091
## 应用名
management.metrics.tags.application=identity
prometheus_46">修改prometheus的配置
- job_name: 'my_app'
metrics_path: '/actuator/prometheus'
static_configs:
- targets: ['localhost:8091']
采集刚刚启动的实例,把IP,端口号和路径配置好,重启Prometheus server
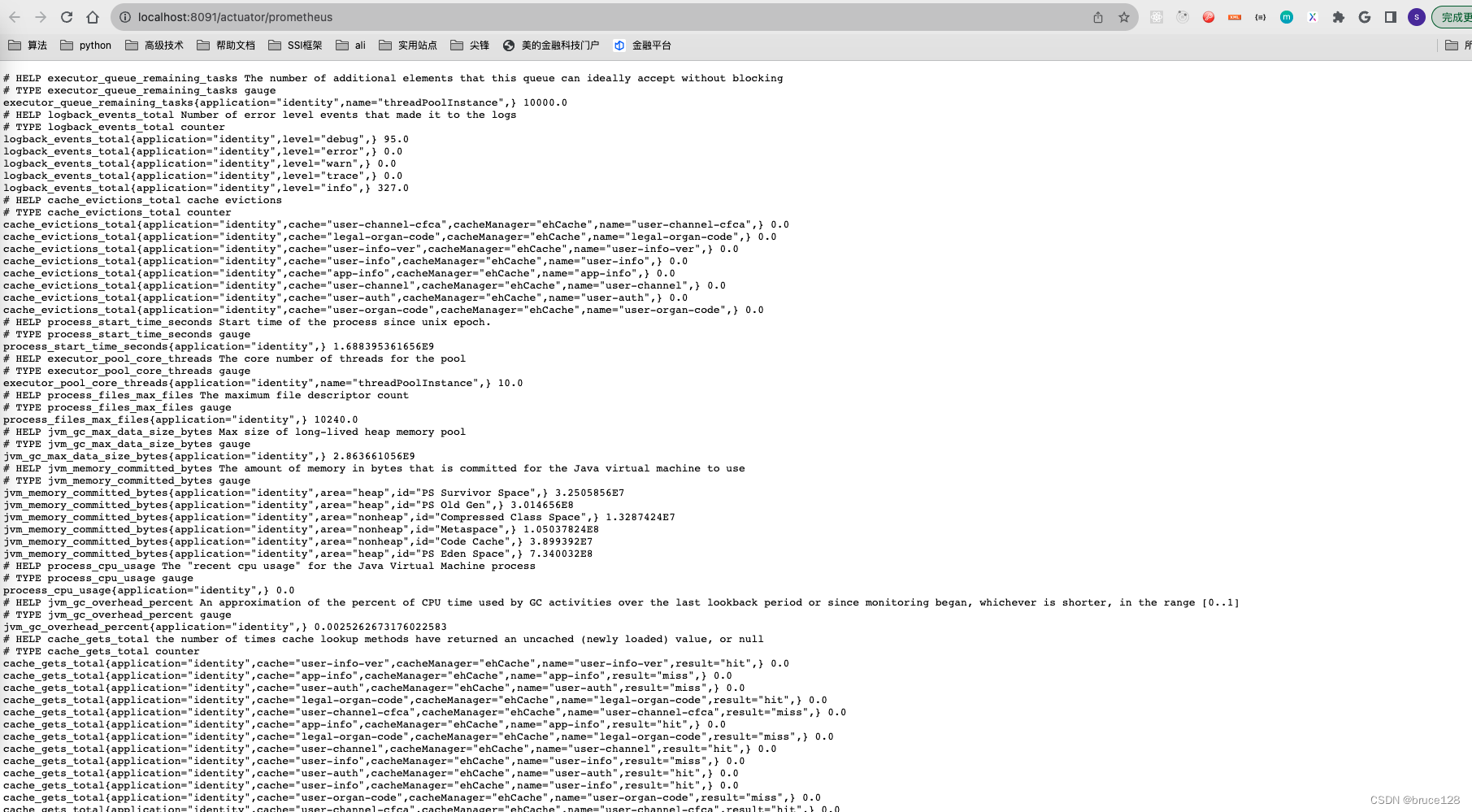
只需要做这三件事,即可启动应用。浏览器的地址栏里输入 http://localhost:8091/actuator/prometheus,相应内容就是需要Prometheus server采集的监控指标数据